–

–
이런 에러페이지를 만난다면, 오히려 색다른 경험이 되지 않을까? 벌써 2년이 넘었네요. 당시 근무하던 스타트업에서 색다른 에러페이지를 만나곤, 다른 서비스들은 에러페이지를 어떻게 활용하고 있을까? 라는 호기심에 열심히 사례들을 찾아 정리한 내용입니다. 오랜 시간이 지났음에도 여전히 ‘지금 써보러 갑니다‘의 인기 콘텐츠로 자리잡고 있는 내용이기도 하죠.
그 당시에는 ‘사례’를 살펴보는게 우선이란 생각에 다섯가지의 사례를 중심으로 이야기를 풀어냈었는데, 얼마전 ‘사용자 경험 측면에서의 글쓰기‘와 관련된 시리즈 첫 번째 글을 발행하며 에러페이지를 구성하는 방법도 함께 간략히 정리할 기회가 있었습니다. 그래서 오늘은 최근 404 에러페이지 사례와 페이지를 어떻게 구성하면 좋을지에 대해 정리해보려고 합니다.
–

–
최근 서비스 내 여러 공간에서 ‘일러스트레이션’을 활용하는 모습을 자주 볼 수 있습니다. (무료 일러스트레이션 확인하기) 서비스만의 분위기를 잘 살릴 수 있음과 동시에 부드러운 느낌을 전달해줄 수 있기 때문이죠. 에러페이지에서도 예외는 아닙니다. 위 에러페이지 역시 404라는 박스안에 고양이가 있는 일러스트레이션을 사용하고 있죠. 그런데 가만히 보면, 처음 봤을 땐 분명 귀엽지만 뭔가 어색합니다.
내가 항상 말장난 했던거 기억나? 나는 그 단어들의 조합을 통해 색다른 경험을 제공하기 위해 노력해. 항상 우리 앱을 들여다보고, 우리 앱을 쓰는 사용자들을 생각하면서 말이지. ‘UX Writer, Content Strategist, or Product Designer’ 등 사실 내 역할을 조금씩 다르게 생각하고 표현하기도 하지만 그건 크게 중요하지 않아. 중요한 것은 수많은 사람들에게 나의 메시지를 통해 긍정적인 경험을 제공하는 것이니까! (‘UX WRITING’ 파헤치기, 첫 번째 : UX WRITING이란 무엇일까요? 중)
고양이가 귀엽게 웃고 있는 모습은 눈에 잘 들어오는데 상황에 맞지 않은 ‘귀여움’에 너무 초점이 맞춰져 있다는 생각이 들죠. 이 상황을 마주할 ‘대상’과, 그 ‘대상’이 취해야 할 다음 ‘행동’에 대한 힌트가 이 에러페이지에는 존재하지 않습니다.
–

–
이번에는 ‘어도비’의 에러페이지입니다. 어도비와 잘 어울리는 시각적 이미지가 우측으로 배치되어 있으며 페이지 상단 가운데에 ‘404 에러페이지’ 텍스트를 통해 어떤 상황에 처해있는지를 알려주고 있습니다. 그리고 왼쪽 중앙으로 페이지를 찾을 수 없다는 기본적인 메시지와 함께 두 가지 링크 옵션을 제공해줍니다. 하나는 홈페이지 메인으로 이동하는 내용이며 또 하나는 검색 화면으로 이동하는 내용입니다. 상황에 대한 설명과 함께 이를 쉽게 빠져나갈 수 있는 옵션을 제공해주고 있는 것이죠.
두 가지 사례를 통해 우리가 알 수 있는 것은, ‘404 에러페이지’는 다른 화면들도 마찬가지지만 단순히 시각적인 접근으로 해결해선 안된다는 점입니다. ‘404 에러페이지’는 사용자 입장에선 부정적 경험을 하게 되는 공간이기 때문이죠. 그래서 우린 사용자가 부정적인 경험을 안고 서비스를 이탈하지 않도록 유도할 수 있는 방법을 생각해야 하며, 오류의 원인과 함께 빠르게 다음 행동을 할 수 있는 방법을 제공해줄 수 있어야 합니다. ‘404 에러페이지’를 설계하는데 있어 잊지 말아야 할 기본이라고 할 수 있는 것이죠.
–

–
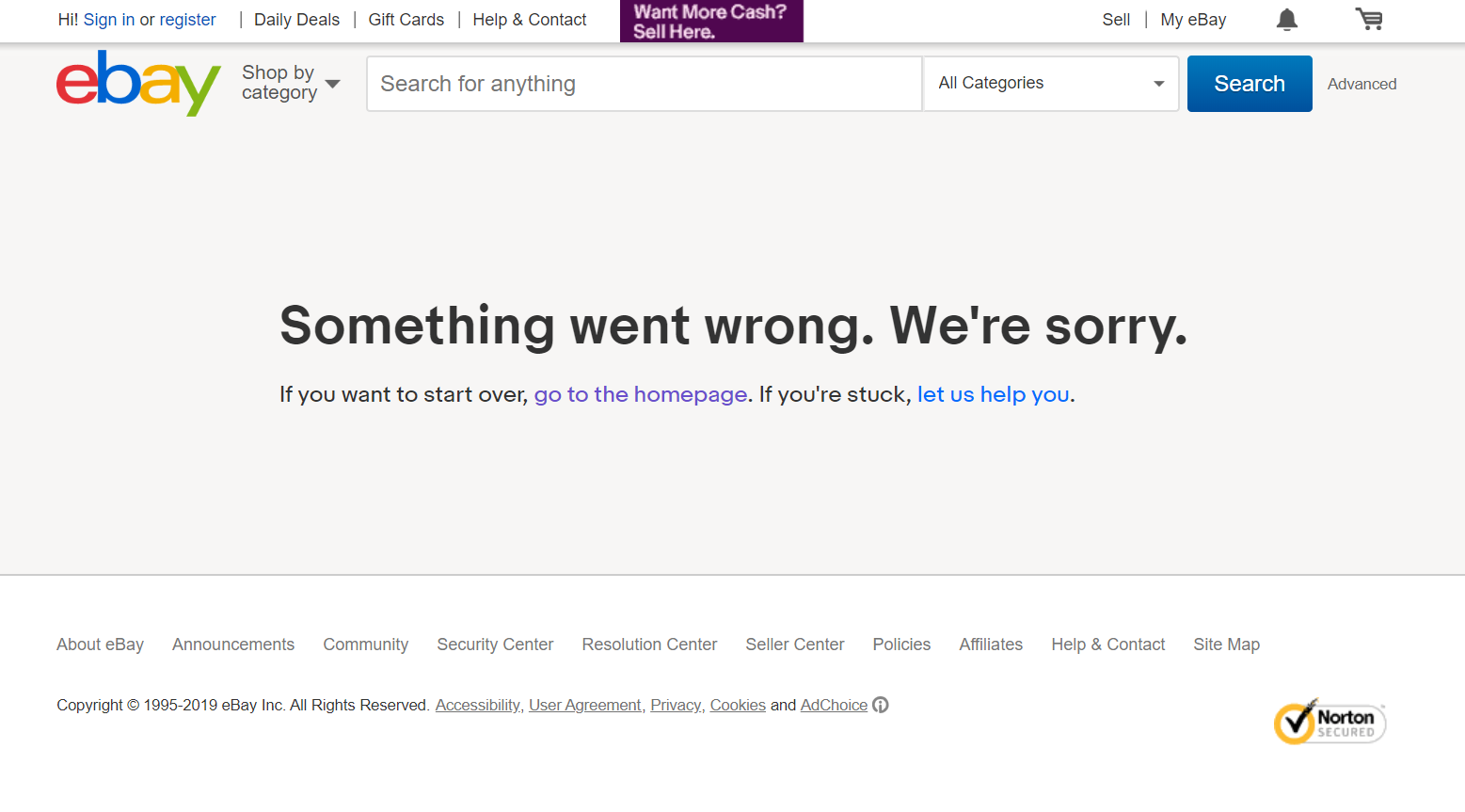
누구의 잘못일까? 누가 이 상황을 만들었을까? 이는 에러페이지 내 메시지에 반영될 수 있는 중요한 정보 중 하나입니다. 이베이의 사례를 볼까요? 이베이는 무언가 잘못되었다는 메시지와 함께 ‘우리’ 즉, 이베이가 미안하다는, 죄송하다는 말을 덧붙이고 있습니다. 그리고 하단에는 홈페이지 메인화면으로 돌아가거나 도움을 요청할 수 있는 페이지로의 링크가 붙어있죠. 기타 구성은 일반적인 ‘에러페이지’와 유사하지만 우리가 잘못했어! 미안해! 라는 문구로 부정적인 경험을 일정 부분 상쇄시키고 있습니다.
–

–
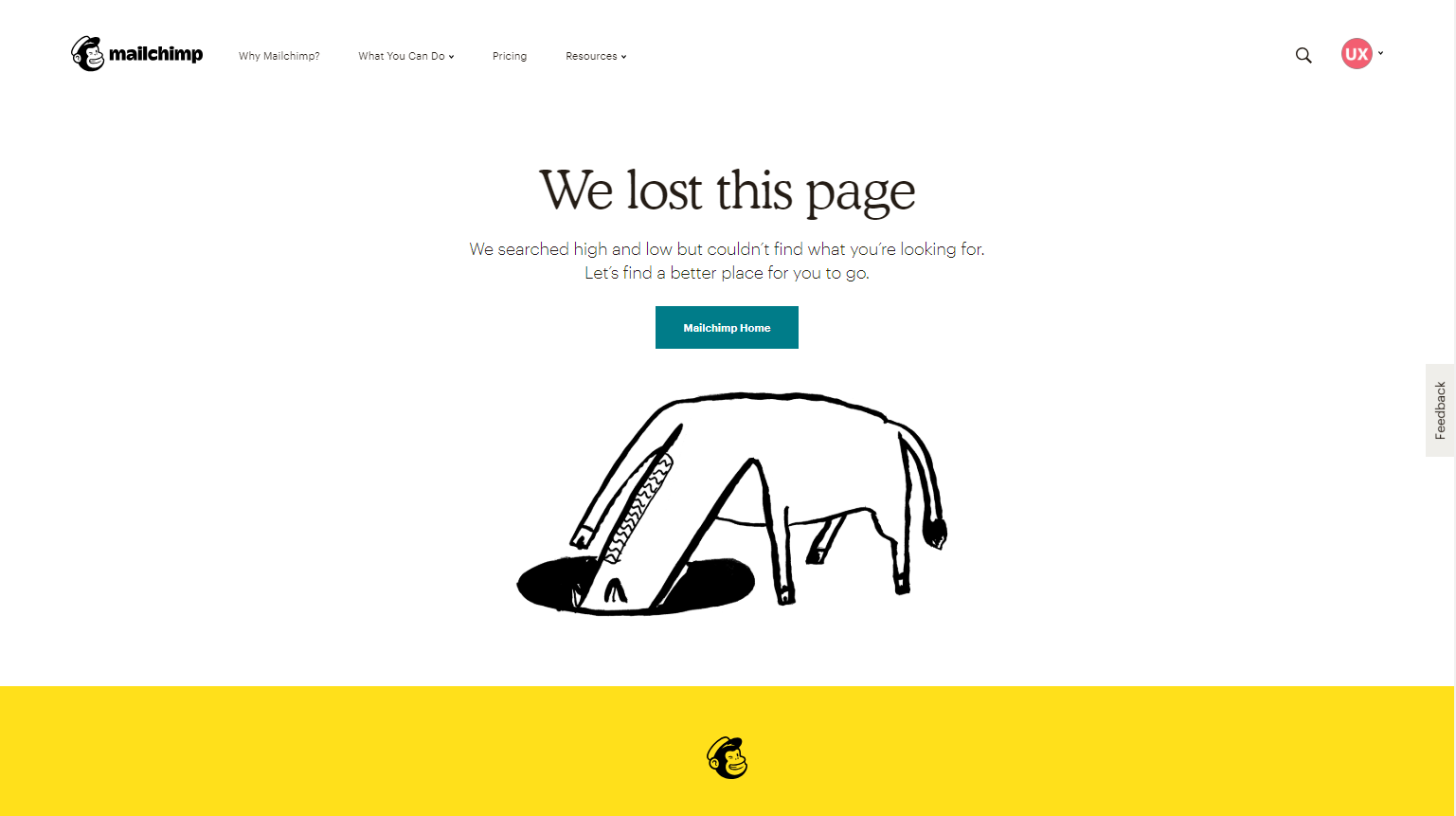
메일침프 역시 ‘우리’라는 표현을 에러페이지 내 두 번이나 사용하고 있습니다.
어떤 과정을 거쳤더라도 사용자 입장에서 ‘에러페이지’를 만난다는 것은 그리 유쾌한 경험은 아닙니다. 때문에 ‘우리’라는 표현 등을 활용해 부정적인 경험을 줄이는 메시지를 함께 활용하는 것이 필요합니다.
–

–
아니, 나는 분명히 친구의 프로필 URL을, 이미지 URL을 복사해서 붙여넣기 했는데? 갑자기 에러페이지가? 라는 생각을 사용자 입장에서 충분히 할 수 있는데요! 그래서 ‘이유’를 설명해줄 수 있어야 합니다. 인스타그램의 사례를 살펴볼까요? 이 페이지는 이용할 수 없다는 메시지 아래로 페이지(이미지 또는 계정 등)가 삭제되었거나 관계가 끊어졌다는, 에러페이지를 사용자가 만나게된 이유를 설명해주고 있습니다. 인스타그램 메인 화면으로 이동할 수 있는 사례도 함께 활용하고 있네요.
–

–
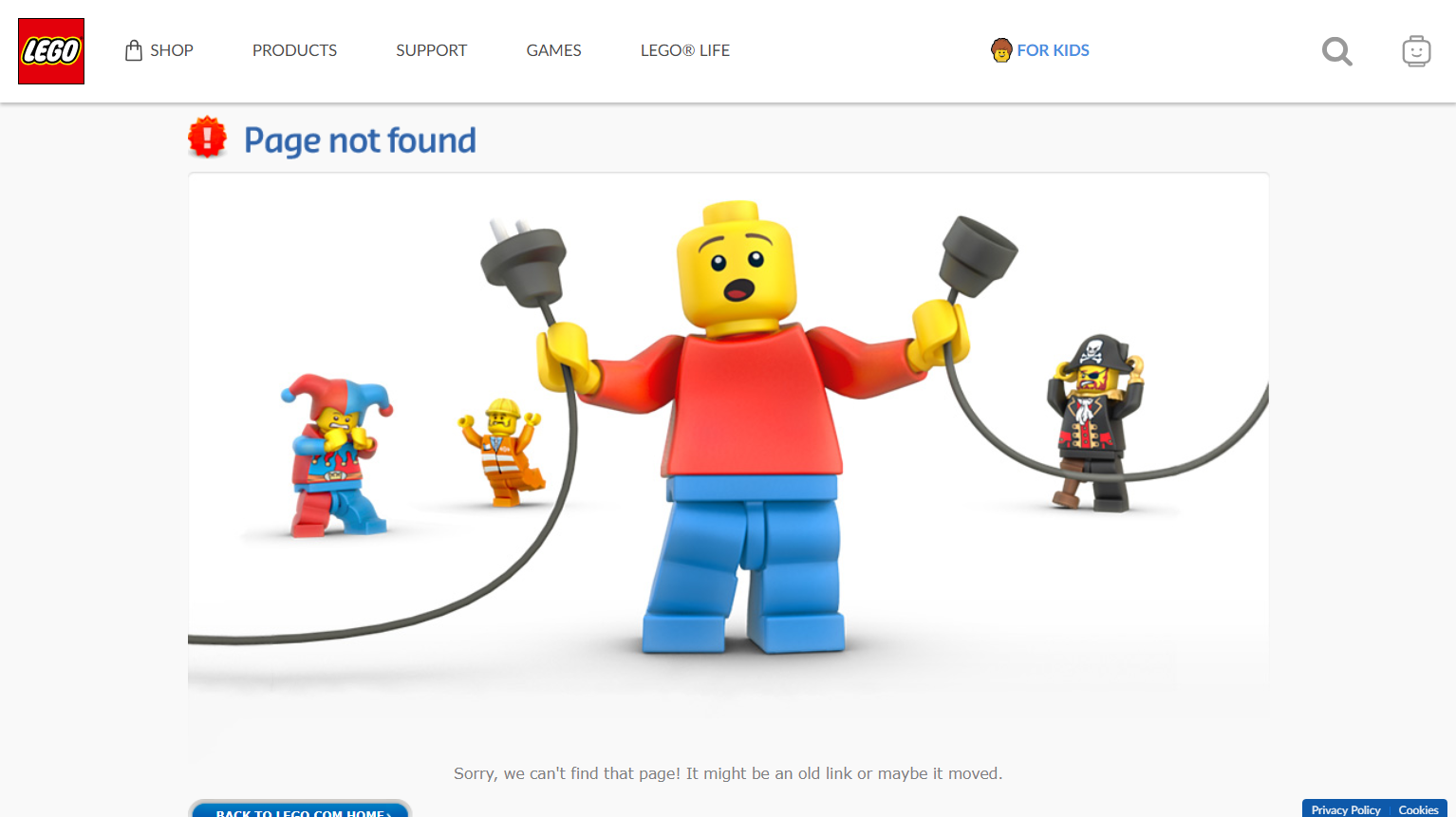
레고 역시 페이지를 찾을 수 없는 이유에 대해 간략하게 설명해주고 있네요. 재밌는 점은 레고답게, 레고의 일부를 활용해 시각적인 메시지를 함께 전달하고 있다는 점입니다.
–

–

–
왜? 라는 질문은 에러페이지에도 동일하게 적용됩니다. 사용자에게 이 페이지를 만나게 된 이유를 충분히 설명해줄 수 있다면, 서비스에 대한 부정적인 경험 대신 긍정적인 경험을 하게 될 수 있지 않을까요? 예상치 못한 전혀 의외의 지점에서 말이죠.
왜? 라는 질문은 에러페이지에도 동일하게 적용됩니다. 사용자에게 이 페이지를 만나게 된 이유를 충분히 설명해줄 수 있다면, 서비스에 대한 부정적인 경험 대신 긍정적인 경험을 하게 될 수 있지 않을까요? 예상치 못한 전혀 의외의 지점에서 말이죠.
–

–
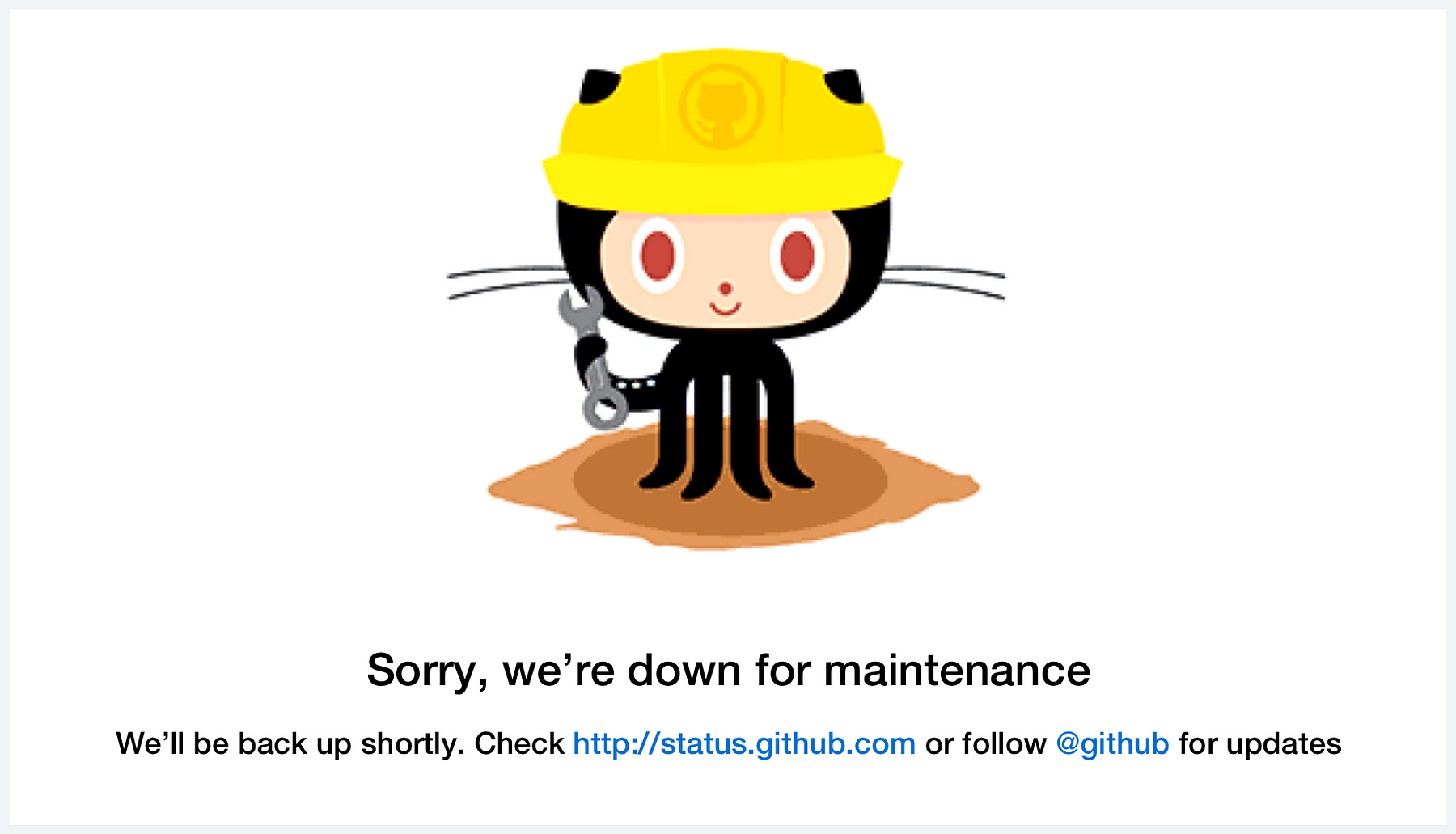
어제 오전이었죠. 인스타그램 피드가 새로고침 되지 않는 오류로 인해 네이버 실검에 인스타그램이 1위를 차지(?)했습니다. 별다른 공지가 되지 않아 사용자들의 불만이 쌓였죠. 물론 인스타그램은 이미 사용자들이 깊게 서비스를 이용하고 있어 불만이 있다 하더라도 오류가 해결되는 순간 다시 사용할 가능성이 높지만 그렇지 않은 서비스들에게 이는 치명적인 결과를 불러 일으킬 수 있습니다. 서버 다운? 오류? 사용자들에게 그 이유를 설명해주는 것도 좋지만, 언제쯤 다시 서비스를 사용할 수 있는지에 대한 정보를 제공하는 것도 중요합니다. 깃허브는 금방 해결될 것이라는 문구와 함께 실시간으로 복구 정보를 확인할 수 있는 페이지 정보와 트위터 계정 링크를 제공하고 있네요.
작년 이 맘때, 피들리(Feedly)를 실행했는데 오류로 인해 콘텐츠를 불러오지 못하는 상황이 발생했습니다. 순간 당황했지만 피들리는 깃허브와 비슷하게 서버 문제로 인해 콘텐츠 로딩이 되지 않고 있으며, 실시간으로 작업 상황을 공유하겠다는 메시지와 함께 트위터 주소를 남겨두었습니다. 저는 트위터를 통해 10분 단위로 업데이트 되는 그들의 소식을 볼 수 있었고, 그렇게 2시간 만에 복구가 되어 서비스를 다시 사용할 수 있었습니다. 그 뒤로 피들리에 대한 신뢰도는 더 높아졌죠.
–

–
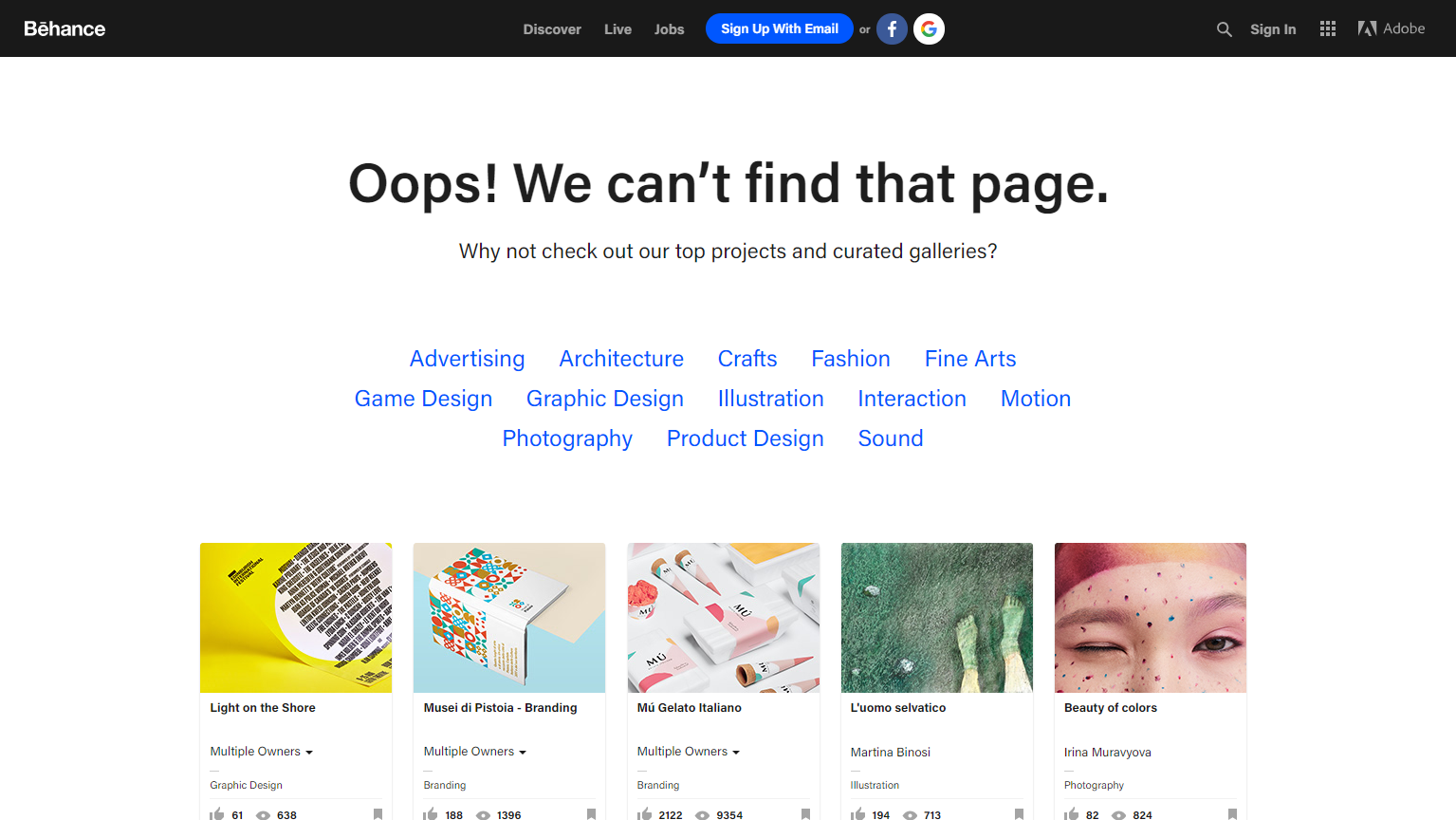
우리의 잘못이야, 의 ‘우리’란 표현. 이런 이유로 인해 에러페이지를 만나게 됐어, 에서의 이유. 복구중이야, 에서의 실시간 정보. 그리고 에러페이지에서 중요하게 생각해봐야 할 내용은 바로 ‘특정 행동 유도’입니다. 앞서 확인한 사례들은 모두 ‘특정 페이지로의 이동’을 링크 형태로 덧붙였는데요. 이를 더 적극적으로 활용하는 사례들이 많았습니다. 먼저 비핸스를 살펴볼까요? 페이지를 찾을 수 없다는 메시지 아래로 비핸스의 주요 ‘카테고리’와 인기 작품들을 확인할 수 있도록 구성해두었습니다. 사용자 입장에서는 에러페이지를 만남과 동시에 다른 페이지나 콘텐츠를 확인할 수 있는 ‘행동’을 바로 취할 수 있는 것이죠.
–

–
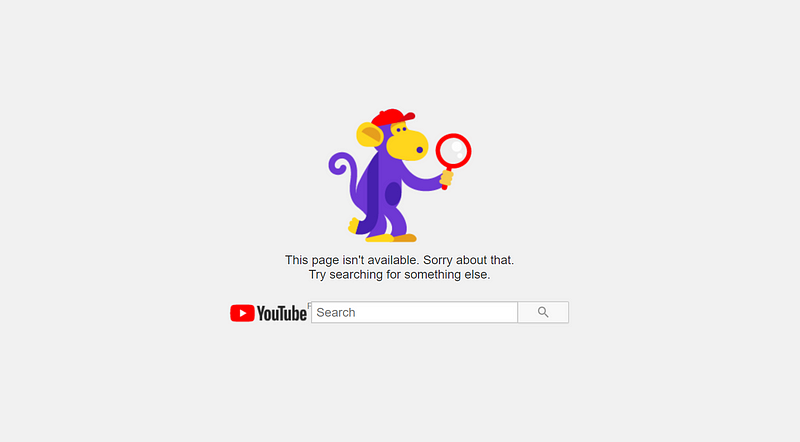
유튜브는 에러페이지에서 사용자로 하여금 어떤 행동을 할 수 있도록 구성했을까요? 바로 ‘검색’입니다. 에러페이지 내 검색창을 띄워 원하는 영상을 검색할 수 있습니다.
–

–
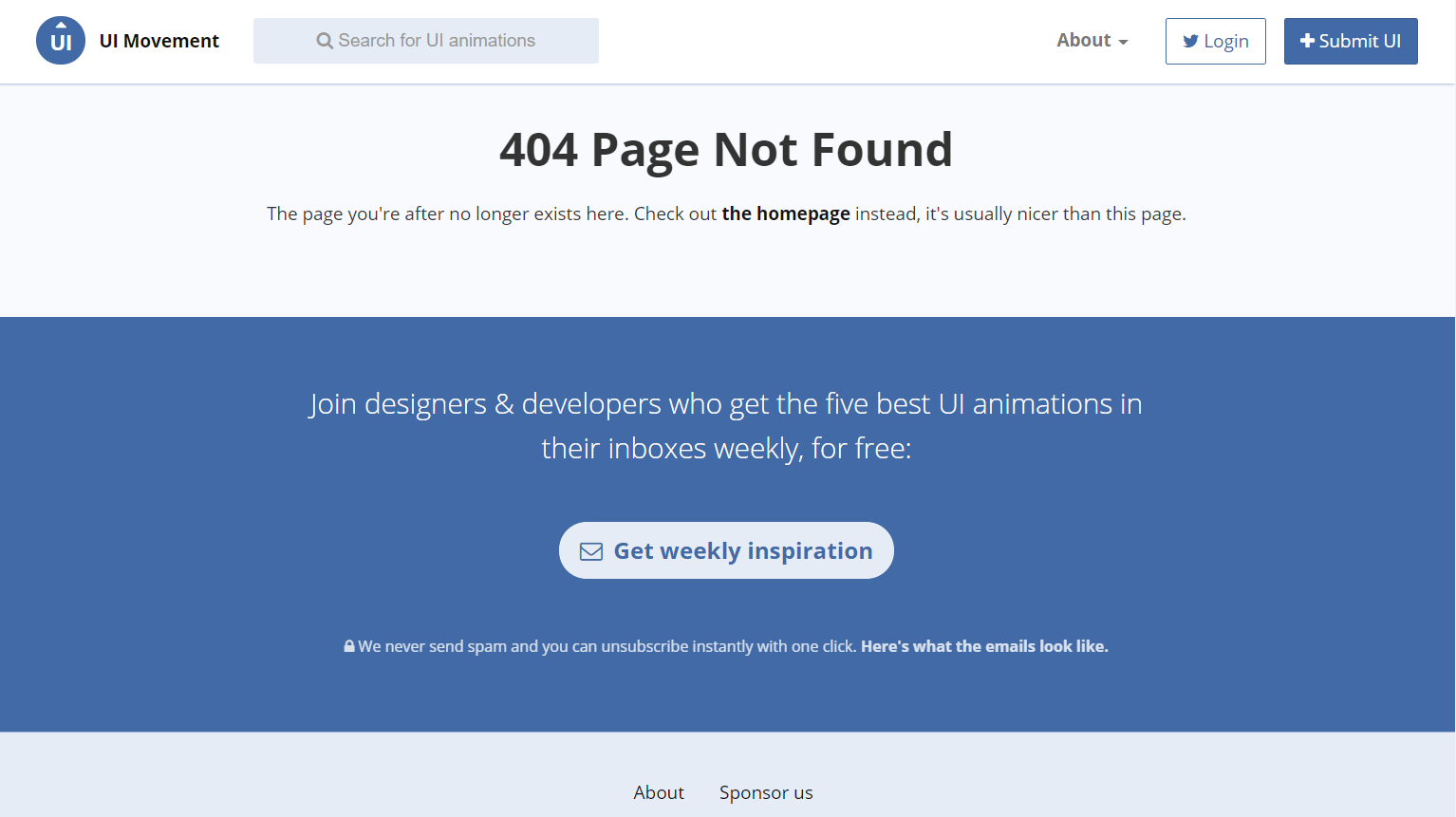
조금 더 과감한 행동 유도를 이끌어내는 곳도 있습니다. ‘UI Movement’가 그 주인공인데요! 에러페이지 하단에 뉴스레터를 신청할 수 있는 링크를 활용하고 있네요. 부정적인 경험이 막 생겨난 시점에서 역으로 뉴스레터를 신청하라는 메시지를 띄우다니.. 결과가 어떤지 궁금해지는 사례이기도 합니다.
–

–
이미 여러번 사례로 등장했던 그라폴리오는 예상치 못한 ‘즐거움’을 제공해주는 대표적인 에러페이지 사례라고 할 수 있습니다. 에러페이지 내 등록된 크리에이터의 작품을 걸어두었기 때문이죠. 해당 작품을 만든 크리에이터 페이지로 바로 이동하는 것도 가능합니다. 이처럼 부정적인 상황 속 ‘예상치 못한 즐거움과 만남’을 이끌어 내는 것도 에러페이지의 역할이라고 할 수 있겠네요.
–
에러페이지를 얼마나 접한다고, 라는 생각을 솔직히 하지 않았던 것은 아닙니다. 그래서 웹 서비스 담당 시 GA를 통해 추적을 해봤는데 예상보다 비율이 높아 놀랐던 기억이 나네요. 이를 바탕으로 에러페이지 설계를 변경하니, 메일로 재미있다는 피드백이 오기도 하고 누군가의 블로그에 대표 사례로 소개되기도 했습니다. 단지, 부정적인 경험이었다면 서비스를 이탈하고 말았겠지만, 즐거운 경험이 될 수 있다는 생각으로 시작한 변화가 사용자들에게도 전해진 건 아니었을까요?
앞서 소개된 사례들은 모두 글을 쓰는 시점에 적용된 최근의 에러페이지들입니다. 아직 에러페이지에 대해 감이 잘 오지 않거나, 어떻게 구성해야 할 지 힌트가 부족한 분들이라면! 위의 사례와 구성 방법을 통해 사용자들에게 조금더 색다른 경험을 할 수 있는 공간으로의 변화를 시도해보면 어떨까요?
–


![[기획자의 서비스 뜯어보기 135] #카카오메이커스-상세 #카카오선물하기-리스트 #교보문고-상세 #네이버쇼핑-장바구니](https://icunow.co.kr/wp-content/uploads/2023/08/네이버-쇼핑-장바구니와쿠폰-218x150.jpg)
![[기획자의 서비스 뜯어보기 134] #헤이버니-공유 #밀리의서재-카테고리 #카카오내비-길안내 #데이트립-검색](https://icunow.co.kr/wp-content/uploads/2023/08/헤이버니-공유-218x150.jpg)
![[업무 레시피] 서비스 기획 11년차, 여미님은 어떻게 일하고 있을까?](https://icunow.co.kr/wp-content/uploads/2023/08/recipe1-218x150.jpg)
![[출간 안내] 10년차 IT 기획자의 노트](https://icunow.co.kr/wp-content/uploads/2023/07/기획자의노트-218x150.jpg)


