–
랜딩페이지에 대한 대표적인 오해 중 하나가 메인페이지와 랜딩페이지가 동일하다고 판단하는 것인데요. 메인페이지는 서비스의 첫 화면 또는 각 탭이나 메뉴에 대한 대문 역할을 한다면, 랜딩페이지는 사실상 어떤 화면이든 될 수 있습니다. 마음에 드는 상품을 친구에게 공유하거나, 이벤트를 위해 공유하는 등 사용자 행동에 따라 공유되는 페이지는 특정하기 어렵고, 공유받은 대상은 서비스에 대한 구체적인 정보가 없는 상태로 언제든 진입할 수 있는데요. 그래서 자주 유입되는 랜딩페이지를 파악하고, 신규 유입되는 사용자를 붙잡아 두는 작업을 함께 고려할 수 있어야 합니다. (랜딩페이지를 잘 디자인하기 위해 고려하는 것들)
다만, SaaS 등 서비스 소개 성격이 짙은 웹페이지의 경우 메인페이지와 랜딩페이지가 같은 역할을 하는 경우도 있는데요. 오늘은 이렇듯 서비스 소개와 관련된 웹페이지 중 랜딩페이지의 역할을 하는 영역을 섬세하게 분석, 뉴스레터로 발행해주는 곳을 소개하고자 합니다.
–
Landing Letter란?
뉴스레터 이름에서 알 수 있듯, Landing Letter는 랜딩 페이지를 기준으로 전환율을 어떻게 높일 수 있을지, 푸터와 헤더 영역 등은 어떻게 구성하는 것이 좋을지 등 실제 존재하는 페이지를 대상으로 분석한 내용을 전달해줍니다.

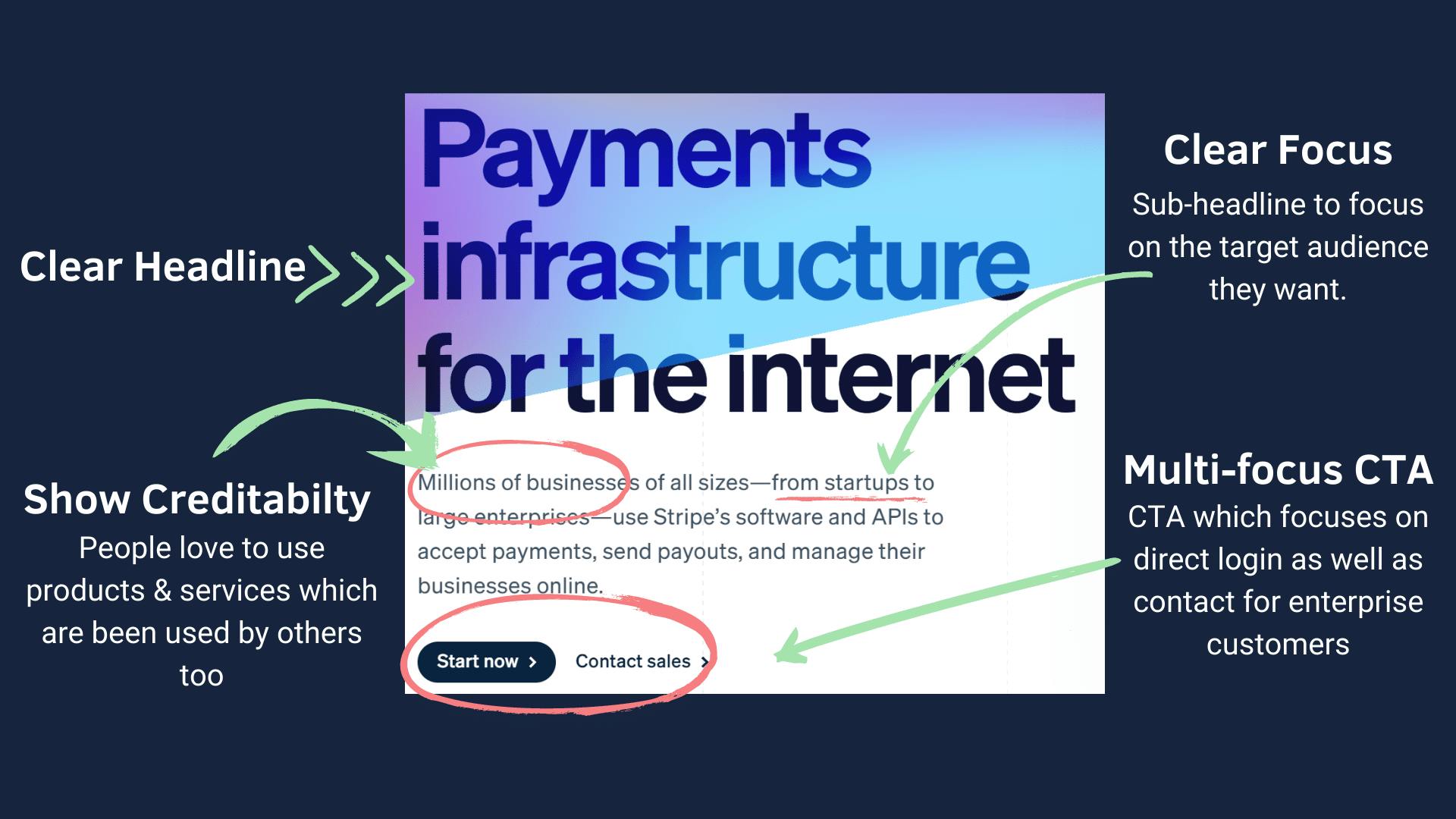
위 이미지는 Landing Letter 샘플 뉴스레터 중 하나로, 스트라이프 랜딩 페이지 중 헤더 영역에 대한 내용을 다루고 있습니다. 서비스 성격을 잘 나타내는 헤드라인, 시작하기와 영업팀에 문의하기 등의 성격에 따른 CTA, 서비스가 대상으로 하는 고객사 범위까지 잘 구성되어 있음을 보여주고 있네요. 이처럼 페이지를 영역에 따라 쪼개 설명, 에디터 의견을 하나씩 덧붙여 뉴스레터를 제작하고 있습니다.
–
Landing Letter 내용 구성

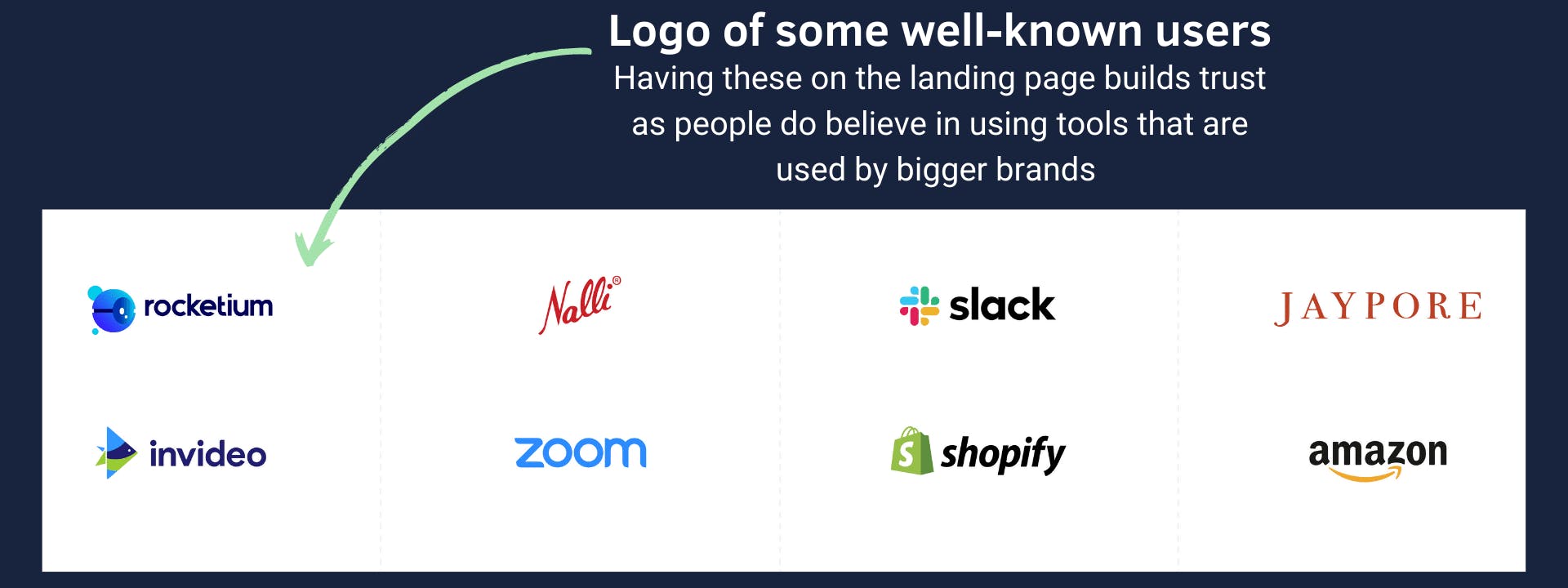
랜딩 페이지 내, 우리 서비스는 이런 곳에서 사용하고 있어! 라는 안내는 ‘신뢰’를 드러내기 위한 가장 좋은 방법 중 하나입니다. 스트라이프는 슬랙, 쇼피파이, 줌, 아마존 등 우리에게도 잘 알려진 고객사를 보유하고 있으며 이를 로고를 통해 방문자에게 안내하고 있습니다.

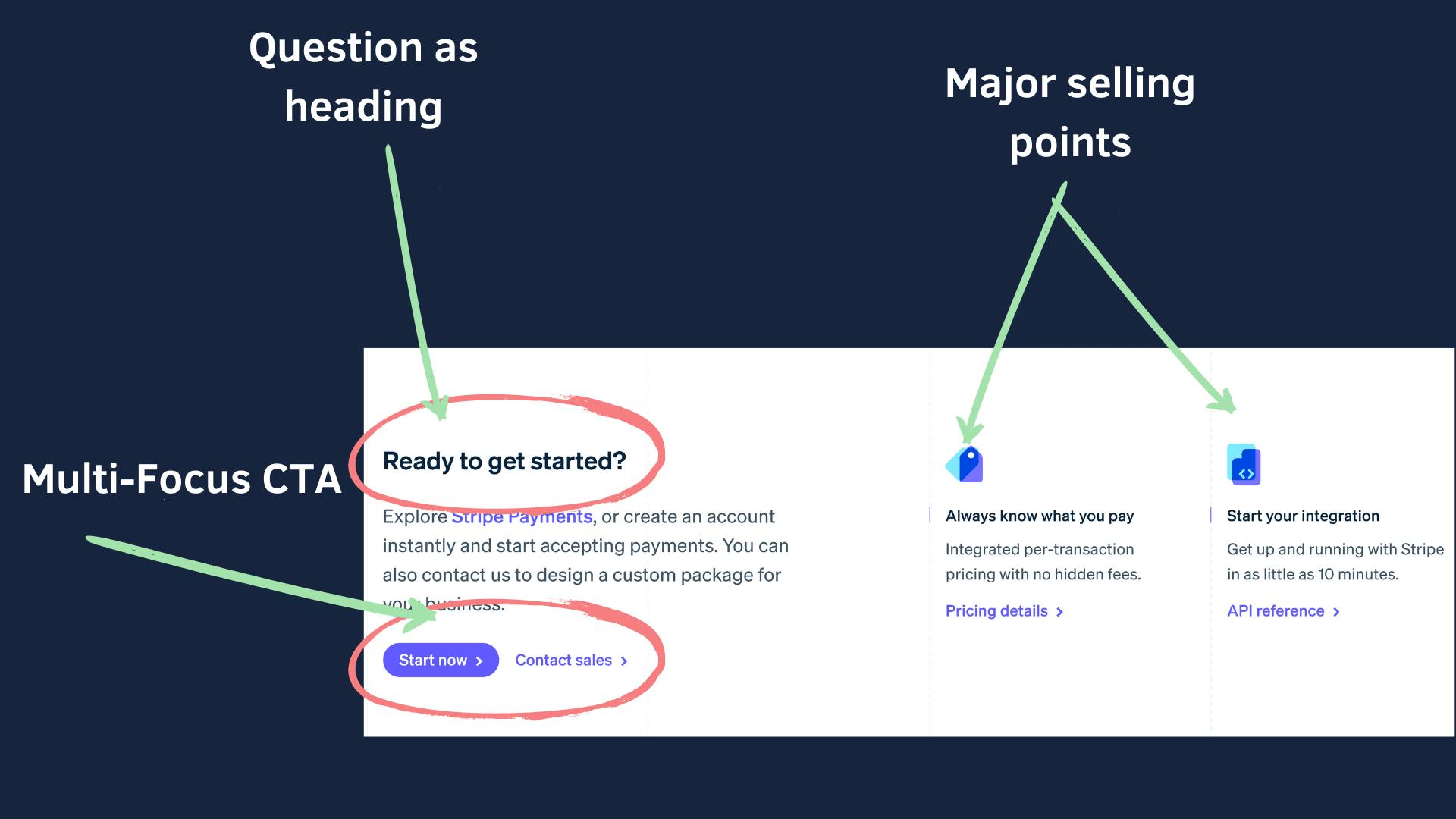
Pre-Footer 영역은 질문을 활용한 헤더와 상단 영역과 동일하게 성격에 따른 CTA가 적용되었다는 점을 설명하고 있네요.
- Hero/Header Section
- Top Users
- Body (about products)
- Body (developer-oriented)
- Body (why Stripe)
- Body (abilities and creditability)
- Pre-Footer
- Footer
- Summary
등 스트라이프에 대한 뉴스레터는 기본 8가지 항목과 에디터 요약 내용 1개 등 총 9가지 항목으로 구성되어 있어요. 캡쳐한 이미지에 주목해야 할 내용을 별도 표기하고, 이미지 아래에 설명이 함께 제공됩니다. 모든 항목에 대한 설명 후 요약 내용을 확인 할 수 있는데요. 스트라이프 랜딩 화면에 대한 요약은 아래와 같습니다.
- 명확한 헤드라인을 강조를 통해 보여줄 것
- 신뢰 할 수 있는 고객사의 로고 또는 추천 메시지를 활용할 것
- 서비스가 어떻게 작동 되는지에 대한 이미지와 일러스트레이션을 활용할 것
–
Landing Letter 어떻게 활용하지?
앞서 설명한 뉴스레터 내용 외, 텔레그램을 활용한 커뮤니티 운영과 에디터들의 경험이 담긴 다양한 자료 리스트도 함께 제공된다고 합니다. 뉴스레터는 매주 수요일 발행되며, 랜딩페이지는 물론 다양한 화면을 다뤄야 하는 분들에게 특히 유용하지 않을까 하는 생각이 드네요.
–
- [뉴스레터 추천] UI/UX 관련 짤막한 팁을 뉴스레터로 받아 볼 수 있는 Victor
- [뉴스레터 추천] SaaS에 대한 여러 아이디어와 사례를 분석해주는 곳 : Micro SaaS Idea
- 서비스 구성요소에 대한 다양한 사례와 에디터들의 코멘트가 담긴 ‘지금 써보러 갑니다, 00:00’ 뉴스레터
–








