–
얼마 전, 디자인 시스템과 관련된 아주 흥미로운 질문과 답변을 보게 되었습니다. ‘Yes, design systems will replace design jobs’ 이란 내용이었죠. 뭐? 디자인 시스템이 디자이너를 대체할거라고? 대부분의 디자이너가 ‘디자인 시스템’은 디자이너란 포지션을 대체하지 못할 것이라고 답변한 것과 달리, 에어비앤비와 페이스북의 첫 디자인 시스템 프로젝트를 이끌었던 ‘Adam Michela’은 ‘아니!’ 라고 말했습니다. 디자인 시스템은 공장의 ‘라인’과 같고, 교환 가능한 부품과 같다는 이유에서였죠. 앞으로 디자이너들은 디자인 시스템 내 구성된 컴포넌트를 어떻게 조합하면 좋을까를 고민하는, 프로덕트 매니저와 같은 역할을 하게 될 것이라는 내용이었습니다.
–

–
정말 그럴까? 기획자들에게 묻다, 첫 번째 : 기획자의 존재 이유는 무엇인가요?로 시작된 기획자들에게 묻다, 시리즈를 여전히 진행중이기에! 디자이너는 아니지만 위 내용은 제게 ‘디자인 시스템’에 대한 호기심을 증폭시키는 계기가 되었습니다. 기초적인 개념은 알고 있었지만, 디자이너를 대체할거라는 그의 답변은 디자인 시스템을 어떻게 설계하며, 어떻게 활용해야 하는지 등 더 구체적으로 이해하고 싶단 생각을 하게 만든 것이죠. 그럼, 디자인 시스템은 무엇일까? 라는 질문에서 먼저 시작이 되어야 할 것 같습니다. 저는 마이리얼트립의 ‘배재민 디자이너’가 ‘퍼블리’를 통해 언급한 내용이 생각났는데요.
–
‘디자이너로서 일의 효율성을 높이기 위해 고민했을 때, 가장 먼저 떠오른게 디자인 시스템이었어요. 디지털 디자인에서 디자인 시스템이란, 서비스를 만드는데 사용한 공통 컬러, 서체, 인터랙션, 각종 정책 및 규정에 관한 모든 컴포넌트를 정리해놓은 것을 뜻합니다. 불필요한 커뮤니케이션을 없애기 위해 체계적으로 정리한 시스템이죠.’ (디자인, 시스템, 그리고 숫자 : 마이리얼트립 배재민 디자이너 인터뷰 중)
‘마이리얼트립에 합류하자마자 시작한 일이 디자인 시스템 구축이었어요. 서비스 전반에 공통으로 쓰이는 컬러와 각종 UI 컴포넌트가 무척 많다고 생각했거든요. 페이지마다 형태나 색상이 조금씩 달랐고, 앱과 웹에서 쓰는 아이콘 모양이나 파일명도 약간씩 차이가 있었어요. 이럴 때는 어떤 디자이너나 개발자가 프로젝트를 맡는지에 따라 결과물에 미묘한 차이가 생기고, 불필요한 사후 커뮤니케이션이 발생할 수 있죠. 처음부터 이런 작은 차이가 생기지 않도록 관리해야 전체적으로 디자인에 일관성이 잡히고, 비효율적으로 디자인하는 시간도 줄일 수 있습니다. (디자인, 시스템, 그리고 숫자 : 마이리얼트립 배재민 디자이너 인터뷰 중)
–
결국, 불필요한 커뮤니케이션을 줄이고 프로덕트 디자인에 대한 일관성을 유지하기 위해 그리고 궁극적으로는 효율적인 업무를 위해 ‘디자인 시스템’이 필요하다는 것.
–

–
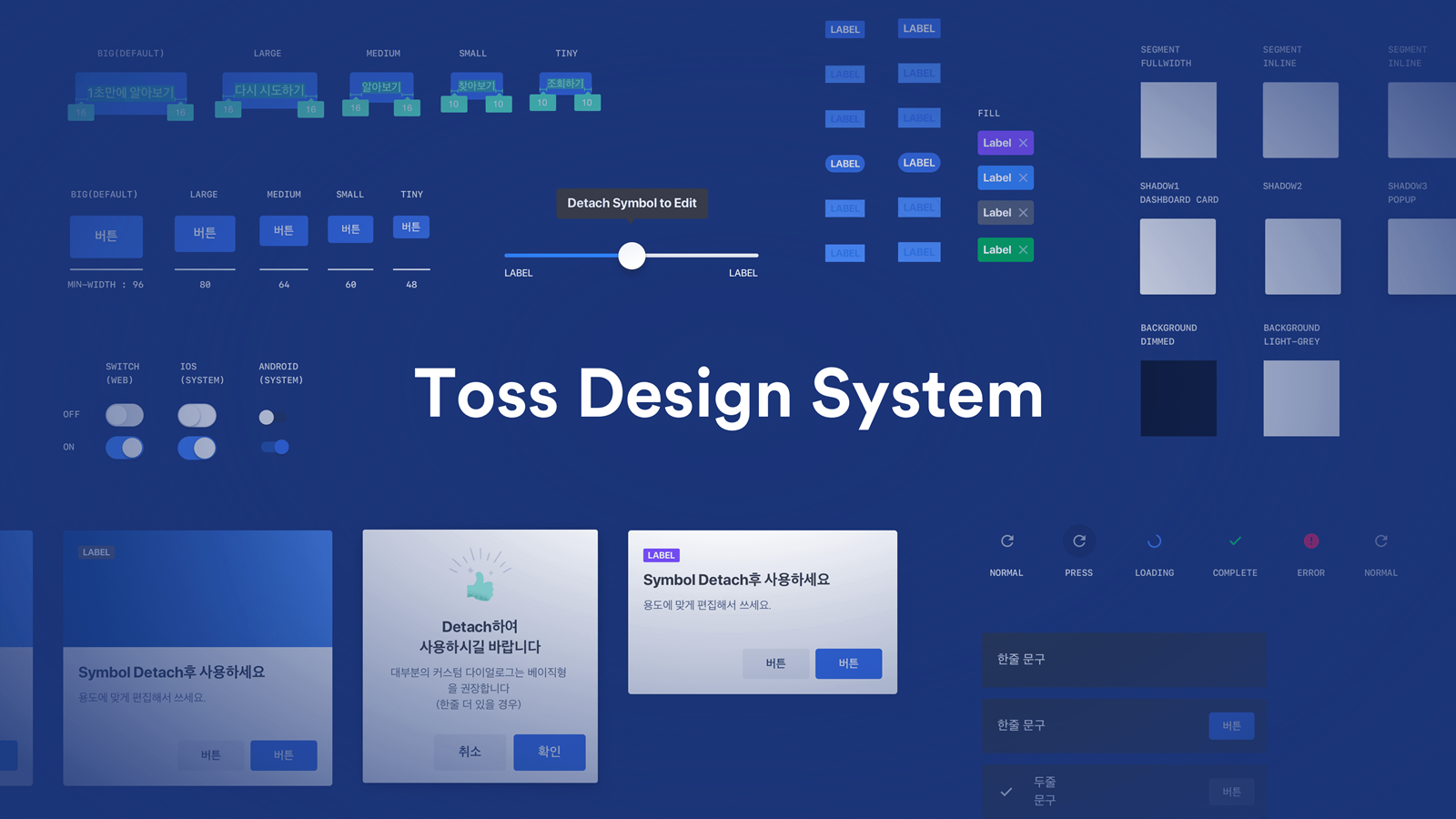
한국에서 탄생한 또 하나의 유니콘, 토스는 어떨까요? ‘토스 디자인의 현재와 미래‘ 을 통해 그들이 ‘디자인 시스템’을 만들게 된 계기를 알 수 있었는데요. 이는 디자인 시스템을 구축했을 때의 장점을 함께 확인할 수 있는 내용이기도 했습니다.
작년 2월 기준, 토스의 디자이너는 12명. 2017년과 비교했을 때 2배 이상으로 늘어난 숫자. 게다가 서비스의 가파른 성장에 따라 제품 개선 주기에 따른 세심한 리뷰가 어려워습니다. 제품 개선 주기에 따라 빠르게 실험하고 검증해나가며 이터레이션(iteration)하는 것이 어려운 상황을 맞이했던 것이죠. 그러다보니 디자인 통일성이 깨져 파현화가 생기고, 비주얼은 물론 메시지도 각 서비스마다 다르게 나가는 경우가 발생했어요. (토스 장한얼 프로덕트 디자이너의 인터뷰 내용 중)
–
아, 그러고 보니 – 비슷한 문제들을 여러번 겪었었는데. 라는 생각이 들었습니다. 동일한 앱 내 팝업임에도 기획 단계에서부터 기존에 적용되었던 팝업이 아닌 다른 형태의 팝업을 떠올리게 되고, 디자이너 역시 이를 그대로 받아들이게 되고 그렇게 개발, 적용, 배포까지. 한 두번이라면 크게 영향이 없을 수 있지만 앱 내 동일한 장치가 화면이나 상황에 따라 누적 적용되기 시작하면 문제는 달라집니다. 위의 두 인터뷰 내용에서 공통적으로 언급되었던 ‘일관성’이 깨지게 되고 이는 사용자 경험에 영향을 끼치는 것. 쉽지만 쉽지 않은 문제.
–

–
어떻게 하면 더 효율적으로 일해볼 수 있을까, 이터레이션 외 별도로 집중할 수 있는 디자인 시스템을 만들면 어떨까. 고민 끝에 디자인 플랫폼 팀이 꾸려지게 되었습니다. 구글의 ‘Material Design’과 같은 토스만의 디자인 시스템을 만들기 위한 시작점이었죠. 가이드를 정립하고 시스템을 만드는 것에 집중하면서도 토스=송금이라는 인식을 이미지를 탈피하기 위해 브랜드 디자이너 2분을 모시게 되었습니다.
–
디자인 시스템은, 효율성에 초점이 맞춰져야 할 것 같은데. 라는 생각을 뒤집는 이야기가 나왔습니다. 바로 ‘브랜딩’입니다. 작년 11월, 에어비앤비 디자인 시스템에 대해 총괄 매니저 한유진님의 강연을 들을 기회가 있었는데요. 무엇보다 인상적이었던 내용은 ‘접근성’에 대한 이야기였습니다. 강연일을 기준으로 ‘최근’ 에어비앤비 앱 내 브랜드 컬러(Raush) 사용을 줄이고 있었는데 그 이유가 ‘모든 사람’에게 동등한 경험을 제공해주기 위해서라는 얘기를 들었습니다. 처음엔 브랜드 컬러를 어둡게 사용했지만, 브랜드 느낌과 맞지 않아 대안으로 Babu(청록색) 컬러를 어둡게 하여 주로 활용한다는 것이었죠. 만약 에어비앤비가 본인들의 ‘브랜딩’을 함께 고려하지 않았다면 디자인 시스템 내, 접근성은 반쪽짜리로 끝났을지도 모릅니다.
–
토스는, 디자이너가 점점 늘어나는 상황 속 일관성과 효율성을 유지하기 위해 디자인 시스템을 구축했습니다. 그런데 이와 반대의 상황에 있다면 어떨까요? 디자인 팀은 크지 않은데, 디자이너가 많지 않은데- 라는 곳에서의 효율성을 논한다면 말이죠. 이에 대한 힌트는 ‘버즈빌’에서 얻을 수 있었습니다. (Buzzvil Design] Design System at Buzzvil)
–
–
디자인 팀은 그렇게 크지 않은데 비해 디자인 업무는 계속 늘어나고 다양해집니다. 이런 상황을 어떻게 극복할 수 있을까요? (중략) 시스템이란 각각의 요소들을 함께 연결하는 것이며, 이러한 ‘요소들’이 다른 곳에서 재사용될 수 있게 만드는 것입니다. 그래서 버즈빌 디자인 팀에서는 디자인 asset들을 분리하여 재사용할 수 있는 component로 만드는 일들을 해왔습니다. (Desigh System at Buzzvil)
디자인 시스템은 디자인을 하는데 도움을 주는 좋은 방법입니다. 디자인 시스템을 통해서 모든 사람이 디자이너처럼 생각하고 일할 수 있기를 기대하는 것은 아니지만 이를 활용하여 정보를 잘 전달하고 모두가 디자인 리소스에 접근하게 함으로써 결과적으로 누구나 미리 만들어진 블럭을 활용하여 대략적인 컨셉을 만들어낼 수 있기를 기대합니다.
–
누구나 미리 만들어진 블럭을 활용하여 대략적인 컨셉을 만들어낼 수 있기를 기대하는 것. 디자이너가 많지 않은 상황에서, 위와 같은 컨셉으로 만들어진 디자인 시스템이 존재한다면 기획단계에서부터 위와 같은 고민을 시작할 수 있지 않을까요? 출발선이 앞당겨지는 형태로 말이죠. 다시 한 번 ‘디자인 시스템’의 효율성에 대해 생각해 볼 수 있는 내용이기도 합니다.
–
가까이에 존재하는 사례들을 찾고자, 국내 서비스를 대상으로 정리를 했지만 눈을 조금만 돌리면 디자인 시스템에 대한 논의는 정말 광범위합니다. 토스가 언급했던 ‘브랜딩’은 물론이고 에어비앤비의 ‘접근성’, 마이리얼트립의 ‘커뮤니케이션’도 그 일부라고 할 수 있죠.
–
Adele

–
우리가 아는 그 싱어송라이터 아델이 아닙니다. 프로토타입 제작 툴 ‘UXPin’에서 만든 ‘디자인 시스템’ 사례 큐레이션 페이지입니다. ‘Adele Goldberg‘, Smalltalk-80이라는 기념비적 책을 집필하고 PC 매거진에서 평생 공로상(Lifetime Achievement Award)을 수상한 컴퓨터 공학자의 이름에서 따온 것이라고 하네요.
–

–
이 곳의 가장 큰 매력은 Pinterest, Mozilla, Microsoft, Github, Atlassian 등의 디자인 시스템을 리스트 형태로 한 눈에 확인할 수 있다는 점입니다. 디자인 시스템 이름은 무엇이고, 만든 곳은 어디이며, 코드는 어떻게 구성되어 있는지, 컴포넌트가 존재하는지 등을 확인하고 해당 디자인 시스템 페이지로 바로 이동할 수 있죠. 여기에 있는 디자인 시스템들을 하나씩 차례대로 확인하는 그 자체가 많은 도움이 될 수 있습니다. 저 역시 이 곳에서 생각지도 못한 사례와 구성들을 만날 수 있었습니다. (Adele by UXPin 바로가기)
–
Design Systems Repo

–
게시글 작성일 기준 총 62개의 디자인 시스템 사례를 확인할 수 있는 곳입니다. Marvel, Zendesk, IBM, Shopify, Audi UI 등의 사례가 등록되어 있네요. 썸네일을 미리 확인할 수 있어 살펴보기에 더 좋은 공간이기도 합니다.
–

–
뿐만 아니라 디자인 시스템에 대한 방법론, 구축 과정 등을 살펴볼 수 있는 아티클도 모아놓았는데요! 51개의 아티클이 애니메이션, 코드, 패턴 등에 따라 구분되어 있습니다. 아티클 외 디자인 시스템과 관련된 ‘툴’도 함께 제공하고 있어 종합적인 내용을 파악하기에 더없이 좋은 곳이죠! (Design Systems Repo 바로가기)
–
Design Systems by Figma

–
UXPin에 이어 Figma 역시 디자인 시스템과 관련된 내용을 별도로 모아 볼 수 있는 페이지를 운영하고 있습니다. 이 글의 처음 언급했던 ‘디자인 시스템은 디자이너를 대체할 수 있을까?’ 에 대한 내용 역시 이 곳에서 발행된 내용이었죠.
디자인 시스템과 관련된 글을 직접 발행하고 있다는 점이 앞선 두 페이지와 가장 큰 차이점이며 아직 발행된 글이 많지는 않지만 내용 자체가 워낙 좋아 저 역시 상세히 들여다 본 곳입니다. (Design Systems by Figma 바로가기)
–
제 첫 도서가 출간되었어요. 제목은 ’10년 차 IT 기획자의 노트’입니다. 뉴스레터와 이 블로그를 시작하게 된 이유는 사수 없이 일하는 어려움을 저보다 조금 늦게 출발한 분들이 덜 느꼈으면 하는 마음 때문이었는데요. 같은 맥락에서, 9개 노트(기록)를 바탕으로 기획과 PM의 주요 업무를 어떻게 하면 좋을지 정리한 내용입니다. 아래 링크를 통해 자세한 내용을 확인하실 수 있어요!
–









